facebookページを作ります。
アクセストークンの欲しいfacebookページを作ります。

facebookデベロッパーを使います。
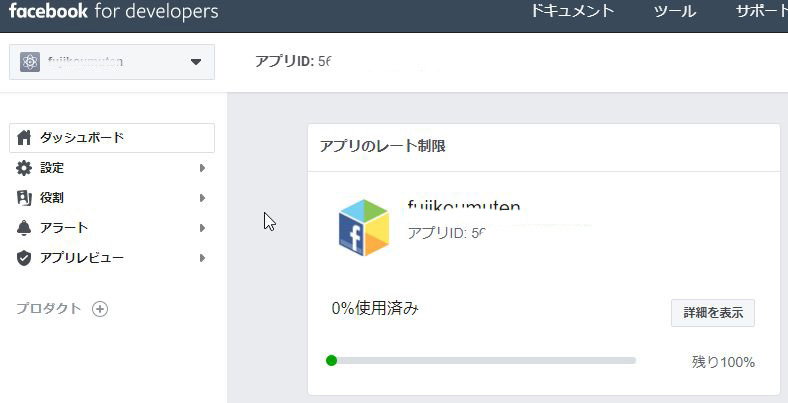
マイアプリを作ります。
ソーシャルテクノロジー | Meta for Developers
Metaの開発者向けツールとリソースを利用して、人々がつながり、ビジネスを成長させることができるソリューションを構築しましょう。

アプリ名はfacebookページ名と同じにしておくと、分かり易くて良いと思います。

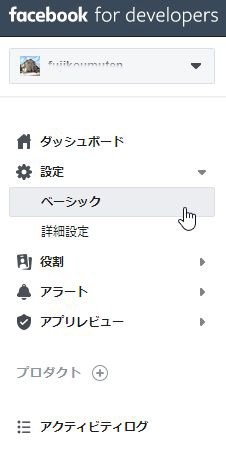
マイアプリの設定をします。
ほとんど設定しなくても良いようですが、私は「設定⇒ベーシック」の中身は設定してます。

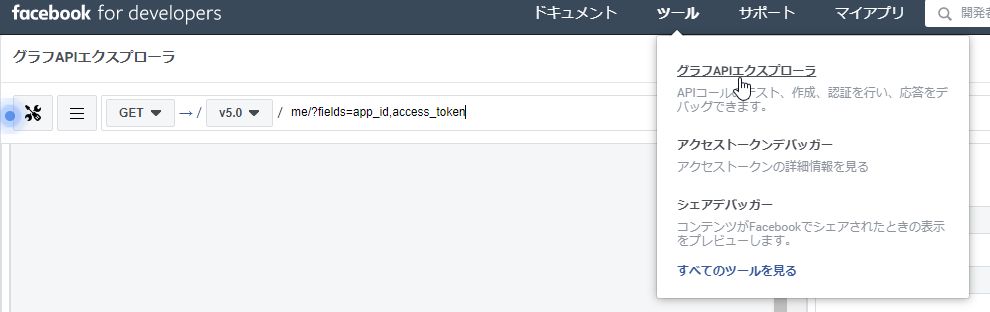
グラフAPIエクスプローラを使います。
Meta for Business (旧Facebook for Business)

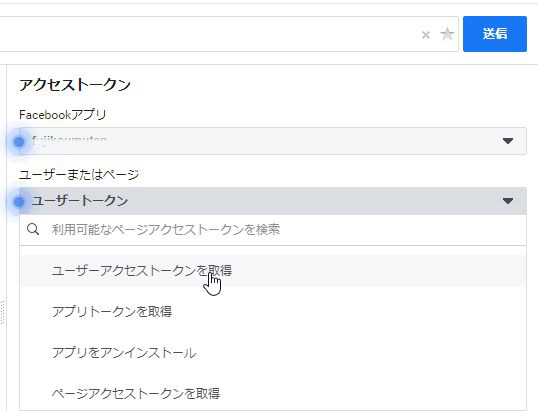
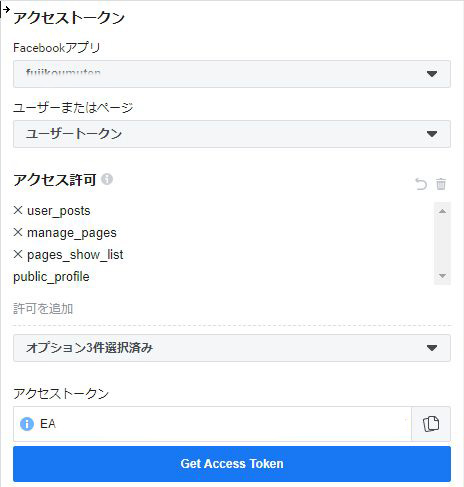
アクセストークンのサイドバーを設定します。
- Facebookアプリ⇒作成したマイアプリ
- ユーザーまたはページ⇒ユーザーアクセストークン

選択すると、下にアクセストークンが出てきます。これは短期間のアクセストークンで、次に使います。
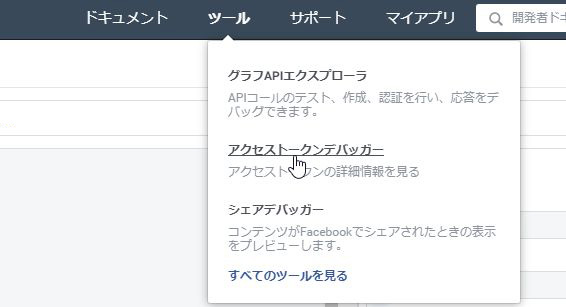
アクセストークンデバッガーを使います。
Meta for Business (旧Facebook for Business)

上記で取得したアクセストークンを入力し、トークン情報を確認します。
利用時間が短いのが確認できます。

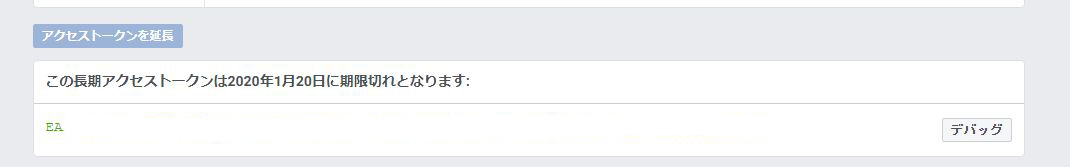
アクセストークンを延長します。
画面の下方の「アクセストークンを延長」ボタンを押すと、長期間のアクセストークンが出てきて、次に使います。

グラフAPIエクスプローラに戻ります。
アクセストークンのサイドバーを再設定します。
- Facebookアプリ⇒作成したマイアプリ
- ユーザーまたはページ⇒ページアクセストークン⇒管理者ログイン
- アクセス許可
user_postsmanage_pagespages_show_listpublic_profile
- アクセストークン⇒長期間のアクセストークン

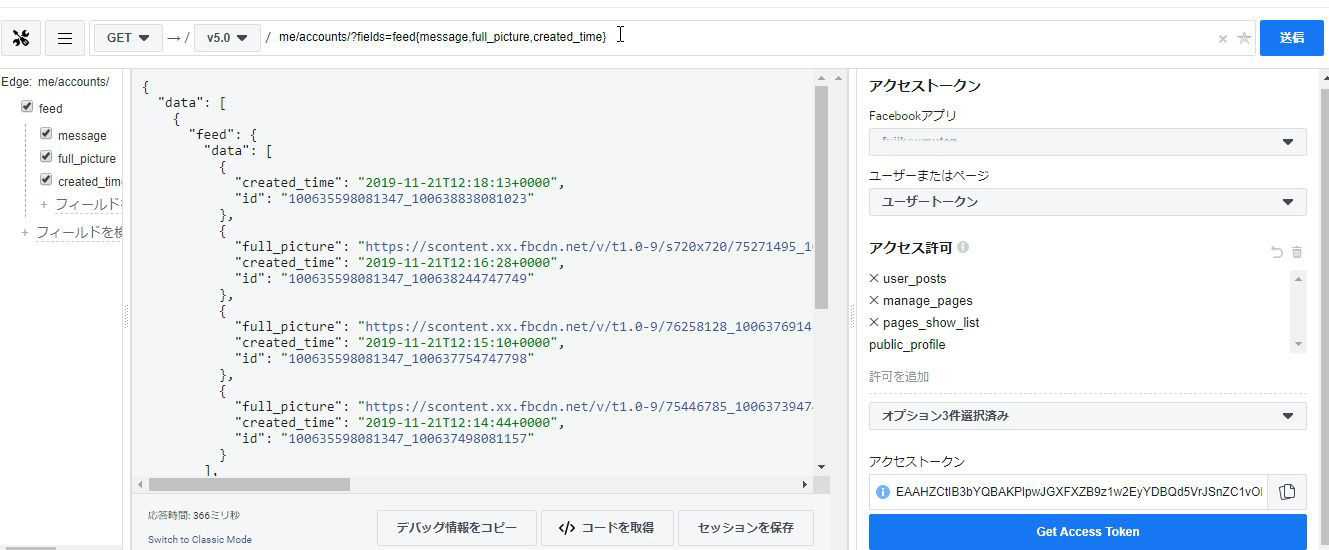
アドレスの入力欄を設定してjsonデータを取得します。
アドレス入力欄に「me/accounts」と入力して、「送信」ボタンを押します。
“data”: [
{
“access_token”: “EAA…
というjsonデータが出力され、このaccess_tokenが無期限アクセストークンとなります。
アクセストークンデバッガーに戻ります。
先ほどの、無期限アクセストークンを確認してください。「受け取らない」になっていれば、大丈夫です。

基本の使い方
アドレス入力欄に「me/accounts?fields=feed{full_picture,message,created_time}」と入力して、「送信」ボタンを押します。

すると、なんとなく使い方がわかると思います。左サイドバーを修正していくと、様々なデータがとれるようです。
お疲れさまでした(^^♪